이번 애플 생태계 소프트웨어 업데이트는 소문난 잔치처럼 크지 않은 변화가 가득했지만, 유독 사파리만큼은 근 10년만에 가장 큰 변화를 겪었습니다. 탭과 주소창을 하나로 합쳐버린 것인데요, 기존의 어떤 브라우저도 시도하지 않은 파격인만큼 WWDC 이후 베타 기간 동안 숱한 논란이 있어왔습니다.
결론적으로 사파리의 디자인 변화가 나빴다는 것은 기존 스타일의 인터페이스를 선택할 수 있도록 열어줌으로서 애플도 인정한 사실이 되었습니다.
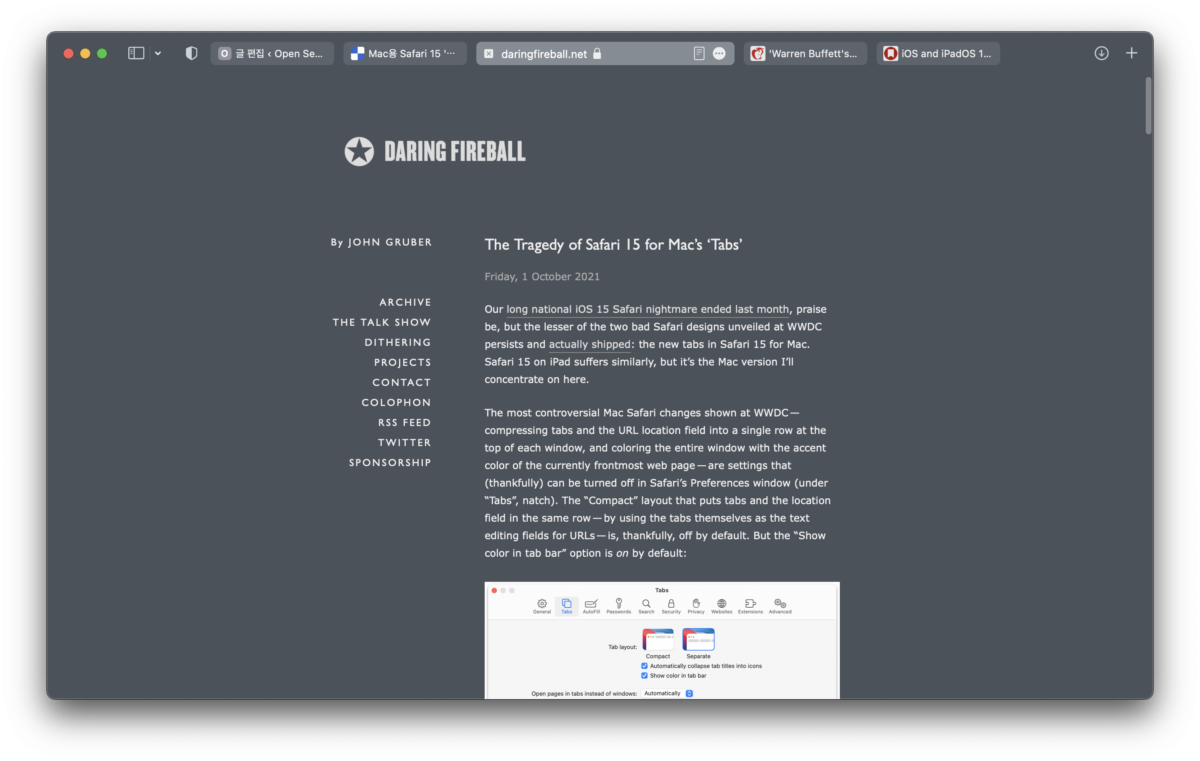
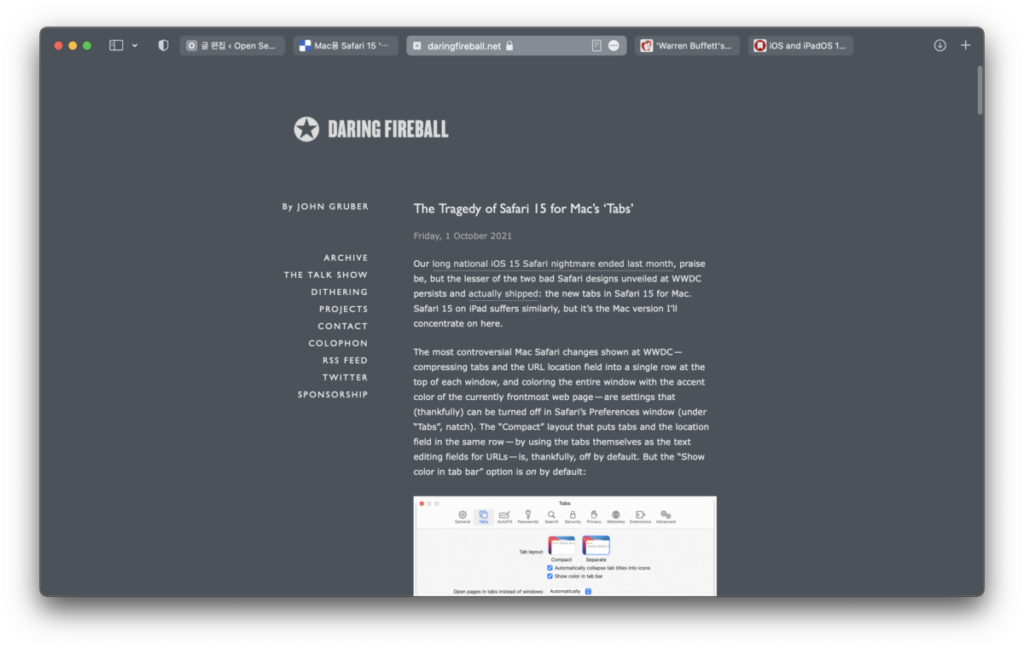
이렇게 함으로써 사파리의 디자인 논란은 일단락 되는듯 했지만 iOS15 정식 버전 공개 이후 모든 애플 관련 매체로부터 이 기존 스타일의 디자인마저 욕을 먹고 있는 상태입니다.(macstories, Daring Fireball)
Safari 15의 새로운 디자인은 왜 이렇게 욕을 먹고 있을까요?
Safari 15의 디자인 의도
일단 애플이 Safari 15의 디자인을 저렇게 바꾼 의도부터 확인해보는게 좋겠죠.
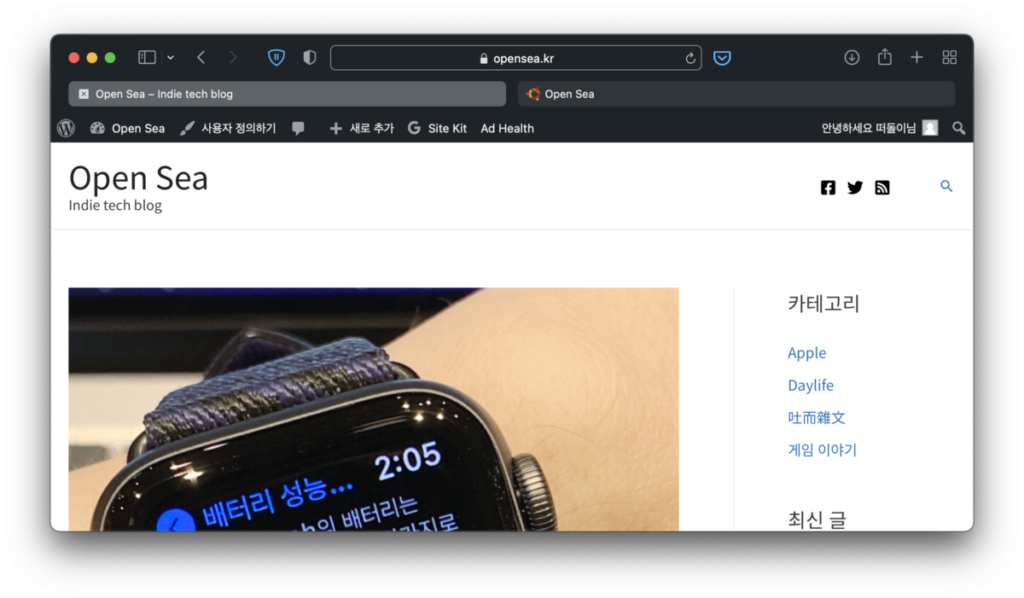
애플이 사파리의 디자인을 저렇게 바꾼 것은 브라우저에서 웹 컨텐츠의 영역을 극단적으로 확대하기 위한 것으로 보입니다. 그러기 위해 현대 브라우저에서 가장 필수적인 인터페이스인 탭바를 주소창과 합쳐버렸죠. 이미 애플은 사파리에서 북마크바도 제거한 바가 있죠.(설정으로 선택 가능)

이런 의도는 ‘탭 막대에서 색상보기’ 기능을 통해서도 확인 됩니다. 바로 웹 페이지의 색상을 자동으로 인지해 사파리의 색상을 바꾸는 것입니다. 색상의 확장으로 사용자는 마치 웹 컨텐츠 영역이 브라우저까지 확장된듯한 느낌을 줍니다.
iOS 쪽으로 가면 좀 더 극단적인데, 스크롤을 하면 사파리의 브라우저 인터페이스는 아예 제거됩니다. iOS에서 모바일 웹을 열어서 보고 있으면 마치 앱을 사용하고 있는 것 같은 착각을 줍니다. 애플은 이를 통해 애플 플랫폼에서 웹 경험을 통합된 영역으로 제공하려 하는 것이죠.

이렇게까지 애플이 기존 인터페이스들을 극단적으로 통합한 것은 애플 플랫폼에서 사용자들이 더이상 브라우저 상의 버튼을 통해 브라우징을 하고 있지 않다고 생각한 것 같습니다. 저도 그렇지만 아이폰, 아이패드, 맥에서 더 이상 버튼을 눌러서 뒤로가기를 하지 않죠.
즉 Safari 15의 디자인은 웹 영역을 넓히고 브라우저 영역을 줄여서 마치 웹 페이지와 사파리가 통합된 것처럼 보이게 하는 것이 핵심 목표였다고 추론해볼 수 있습니다.
Safari 15가 욕을 먹는 이유
사파리의 새로운 탭 디자인에 대한 가장 주된 비판은 ‘탭이 탭 같지 않다’는 것입니다. 새로 바뀐 사파리의 탭 디자인을 보자면 기존의 탭이라기보다 마치 버튼처럼 보이죠. 게다가 주소창과 합쳐져있어서 주소창과 탭이 한데 섞여있습니다.
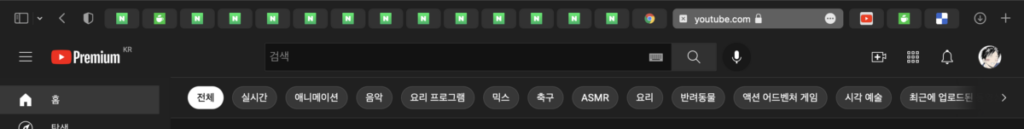
이렇다보니 새로운 디자인에서는 탭을 많이 열면 구분이 어렵다는 것이 가장 주된 이유였습니다. 요즘은 웹브라우징할 때 탭을 기본적으로 10개정도 띄워놓고 사용하는 경우가 많죠. 사파리의 새로운 탭 디자인은 탭이 많아지기 시작하면 답이 안나오는 인터페이스라는 것이죠.

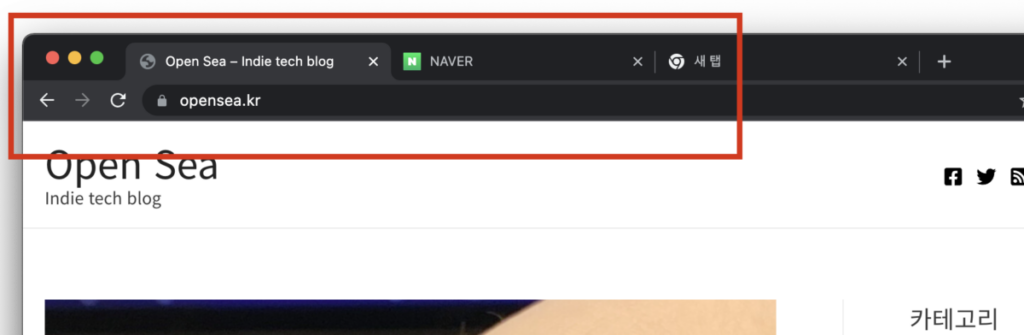
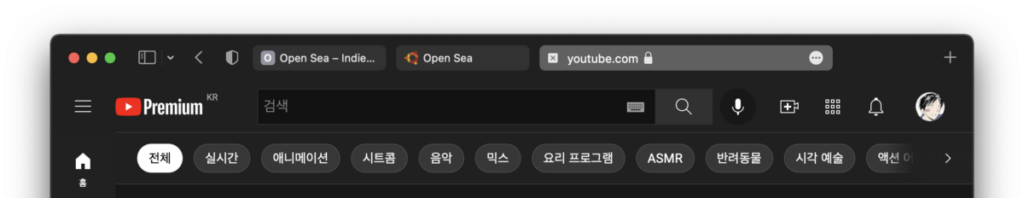
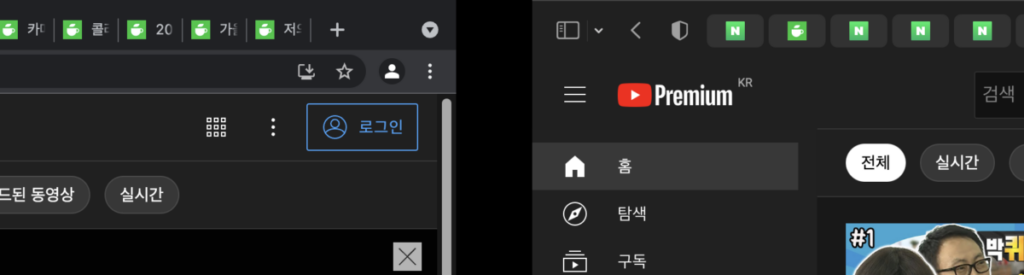
또 다른 비판은 개별 디자인 모드에서 나온 이야기인데, 어떤 탭이 활성화된 탭인지 확실하게 구분이 안된다는 비판입니다. 아래 이미지처럼 ‘개별’ 모드일 때 탭이 딱 두개만 열러있다면, 탭 인터페이스만 보고 어떤게 활성화된 탭인지 구분하기가 쉽지 않습니다. 딱 명암으로만 구분하기 때문이죠. 이는 다크모드에서 더 심해집니다.

또 하나의 주된 비판은 웹 페이지 영역과 브라우저 영역의 구분이 어렵다는 것입니다. 예를 들어 아래 이미지에의 버튼은 웹페이지의 버튼일까요? 사파리의 버튼일까요? 색상이 합쳐지면서 웹 영역이 브라우저 영역까지 확장된 것처럼 보이지만 실제로는 확장된게 아니라 그냥 그렇게 보일 뿐입니다.

웹 페이지 영역이 줄어들면서 당연하게도 브라우저의 다른 영역은 극단적으로 좁아졌습니다. 특히 확장 기능을 많이 사용하고 있다면 답이 없죠. 이제 확장 기능의 버튼을 배치할 수 있는 공간은 단지 탭과 주소창이 합쳐진 한줄 정도 영역 뿐입니다. 확장기능을 많이 사용하는 (개인적으로 그동안 활용할만한 확장기능이 몇개나 되는지는 모르겠습니다만) 파워 유저들로서는 아쉬운 변화입니다.
정말 그럴까요?
위에서 살펴본 것처럼 사파리의 새로운 디자인은 욕을 먹을만한 디자인일까요? 애플이 계속 미니멀리즘을 추구하여 뭔가를 없앨 때마다 나오는 목소리들처럼 새로움을 거부하는 일부 파워유저들의 볼맨 소리는 아닐까요? 우리는 단지 익숙하지 않음을 나쁜 디자인 패턴이라고 호도하는 일은 없어야 할 것입니다.
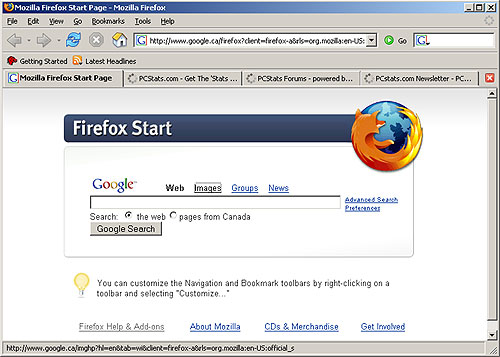
탭이 탭 같지 않다는 비판부터 살펴보죠. 바로 탭이 버튼처럼 표현되어 탭이 탭으로서의 역할을 못한다는 비판입니다. 하지만 최초로 탭을 도입했던 브라우저인 파이어폭스 1.0의 디자인에서도 알 수 있듯, 원래 탭은 버튼이었습니다.

하지만 파이어폭스와 사파리의 옛날 디자인과 크롬에서처럼 탭은 언제부턴가 브라우저 영역과 이어지는 것처럼 디자인되었고, 우리는 거기에 익숙해졌죠. 이제는 그게 정답인 것처럼요.
하지만 크롬의 탭 디자인은 이유가 있습니다. 크롬의 탭 디자인을 살펴보면 여러개의 탭들이 중첩되어있는 것과 같이 생겼습니다. 크롬의 탭은 다른 열려있는 탭과 별개의 영역처럼 보입니다. 단지 여러 개의 탭이 하나의 윈도우로 겹쳐져 있는 것 같죠.

이 디자인은 크롬의 특성을 잘 나타냅니다. 크롬은 작업 프로세스를 탭별로 구분하는 구조를 갖춘 최초의 브라우저죠. 열려있는 탭의 이상 동작이 다른 탭에 영향을 주지 않습니다. 크롬의 탭 디자인은 이런 특성까지 고려한 디자인이라고 할 수 있습니다.
기존 사파리의 탭 디자인은 생각해보면 약간 이상한 디자인입니다. 사파리의 이전 디자인은 크롬과 달리 주소창 아래에 탭이 위치하는데, 이는 탭이 주소창의 하부 개념이라고 나타내는 것과 같습니다. UI 상으로 보면 탭을 바꾸면 탭만 바뀌어야지 위의 영역에 영향을 미치면 안될 것 같은 모양이죠.

하지만 기존 사파리는 탭을 전환하면 주소창을 비롯해 상위의 모든 영역에 영향을 미칩니다. 주소창도 바뀌고, 이전 페이지 다음 페이지 동작도 바뀌죠. 20년 간 이러한 디자인에 익숙했던 우리에게는 당연한 동작이지만, 낯설게 바라보기 기법으로 바라보면 어색한 동작이죠.
사파리 15는 이런 부자연스러움을 탭과 주소창을 하나로 합쳐버리는 것으로 해결하려 하였습니다. 주소창 = 탭은 같은 역할을 하기 때문에 주소창이 열려있는 탭이 활성화되어있고 작게 접혀있는 다른 주소창을 클릭하면 해당 탭으로 이동한다는 당연한 기대를 할 수 있습니다.

하지만 새로 나온 개별 모드에서는 명도만으로 구분하고 있기 때문에 확실히 열려 있는 탭을 구분하기가 어려운데, 개별 모드는 베타 기간 동안 급하게 롤백 개념으로 등장한 UI라는 것을 잊으면 안됩니다. 급하게 나온 디자인은 당연히 수정할 부분이 존재할 수 밖에 없습니다.
웹페이지의 영역과 구분이 어렵다는 비판에 대해서도 사파리 입장에서는 억울한 부분이 있습니다.
일단 압축 모드에서는 웹 영역은 한줄 정도 밖에 안되기 때문에 주소창과 평행한 부분이 웹브라우저 영역이라는 것은 어렵지 않게 알 수 있습니다. 이 부분 역시 ‘급조된’ 개별 UI에서 발생하는 문제이죠. 하지만 개별 모드에서 조차도 해당 영역은 탭바가 차지하고 있기 때문에 의도적으로 빈 도구모음을 추가하지 않는 이상 이러한 문제를 발견하기 어렵습니다.

기능 영역을 줄여놓아 너무 좁다는 비판은 어느정도 이해가 됩니다. 저도 파이어폭스 등의 브라우저에서는 확장기능을 많이 사용하는데 브라우저 영역이 줄어들 수록 확장 기능을 배치하는데 어려움을 겪을 수 밖에 없거든요. 하지만 사용율이 떨어지는 기능을 전면에서 숨겨 놓는 것은 그간 애플의 특기였습니다.
뒤로가기 버튼만 해도 그렇습니다. 애플 디바이스에서 뒤로가기를 버튼을 눌러서 시행하는 경우가 얼마나 많으신가요? 터치스크린이나 트랙패드에서 뒤로가기는 제스쳐로 수행하는 경우가 많을겁니다. 맥에서 탭을 닫을 때도 닫기 버튼을 클릭하는 것보다 cmd + w로 닫는 비중이 더 높을 겁니다.
Safari 15는 웹 영토의 확장과 같은 상징
20년 전의 웹 브라우저는 그 자체로 강력한 프로그램이어야 했습니다. 왜냐하면 웹의 기능이 부족했기 때문입니다. 동영상을 웹상에서 보는데도 문제가 있어서 확장 기능을 써야했고, 때로는 브라우저 툴바 같은 것들이 웹 서비스의 부족한 부분을 매꿔주기도 했습니다.
하지만 20년이 지난 지금의 웹은 그 자체로 강력합니다. 특히 모바일 시대로 올 수록 이런 경향은 두드러지죠. 모바일 세상에서 브라우저 자체의 기능을 사용하는 사람은 많지 않습니다. 많은 사람들에게 브라우저는 웹앱을 실행하거나 컨텐츠를 보여주는 역할에 지나지 않습니다.

Safari 15는 웹을 강조하고 브라우저 자체는 한발 물러서있는 새로운 변화입니다. 맥이나 아이패드 뿐 아니라 아이폰에서는 더 극단적이죠. 이는 제스쳐로 이미 많은 제어가 가능하고 많은 사람들이 익숙해져 있기 때문에 가능한 변화입니다. 무조건 미니멀리즘을 추구하는게 답은 아니지만 사용하지 않는 기능들을 늘어놓고 있는 것도 좋은 패턴은 아니겠죠.
물론 Safari 15도 완벽한건 아닙니다. Safari 15는 베타 기간 동안의 디자인 논란 때문에 다듬어야 할 부분을 다듬지 못하고 결국 어설프게 기존 디자인과 비슷한 개별 모드를 내놓았는데 결국 두 모드 다 다듬어지지 않은 어설픈 모습을 보여줍니다.
일단 맥에서는 최적화 자체가 별로 잘되어있다는 느낌이 안듭니다. 컴팩트 UI의 경우 탭이 늘어났다가 줄어들었다가 하는 애니메이션이 버벅거리고 부자연스럽습니다.
그리고 어이없게도 탭이 많이 열려있을 경우 활성 탭이 맨 끝에 있을 때 북마크 팝업의 일부가 짤리는 버그도 존재하고 있죠.

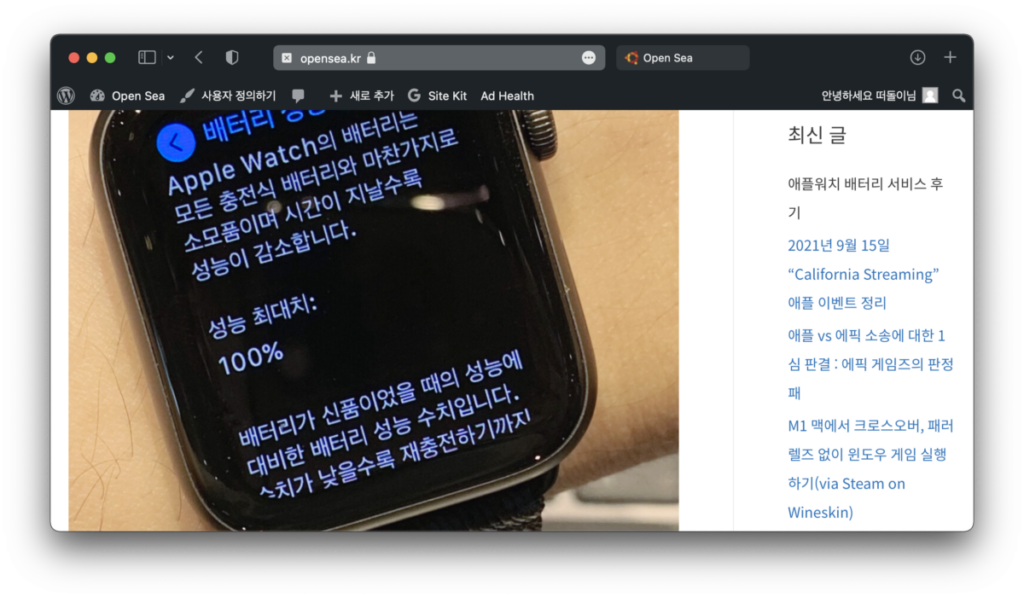
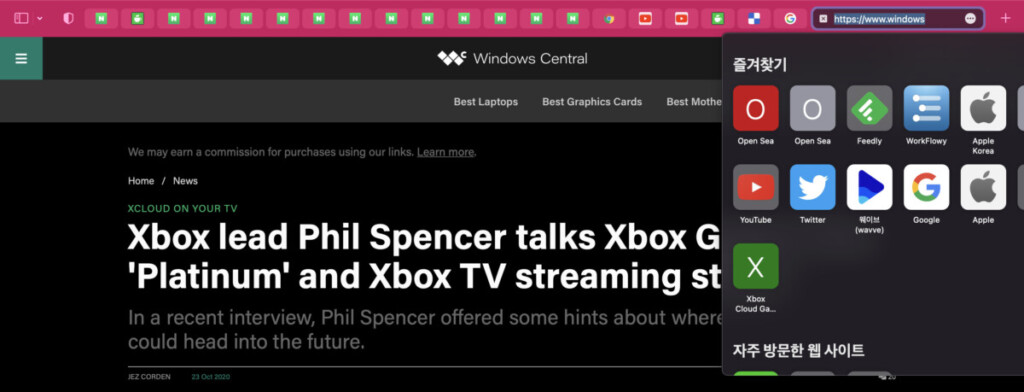
게다가 웹페이지 색상 확장도 제대로 동작하는지 의심스러운데 위 이미지에서 열린 사이트의 경우 어떤 기준으로 컬러 스킴을 추출한건지 모르겠지만 웹 상에 존재하지 않는 색상으로 확장되어 매우 어색한 느낌이 듭니다.
마무리
최초의 브라우저는 주소창과 앞으로 가기, 뒤로 가기 밖에 존재하지 않았습니다. 그 이후 파이어폭스에서 최초로 탭이 도입되고, 북마크바가 도입되고, 그 외에 기타 툴바를 포함하는 확장 기능이 추가되면서 사용자의 화면에서 웹이 차지하는 영역은 점점 줄어들기만 했습니다.
사파리의 디자인 변경은 20년만에 처음으로 브라우저가 웹을 보여주는 역할에 충실하게 돌아간 디자인입니다. 브라우저의 대부분의 기능은 화면에서 숨긴채 제스쳐와 단축키의 역할에 맡겨두고 화면에서 웹의 역할을 더욱 돋보이게 하는 변경이죠.
사파리의 디자인 변화는 웹의 영토가 점점 넓어지고 있는 상징과 같습니다. 더이상 사용자는 브라우저 자체를 사용하지 않습니다. 브라우저를 통해 웹 상의 앱과 컨텐츠를 사용할 뿐이죠. 그리고 사파리는 이러한 트렌드에 충실히 따르고 있습니다.
물론 사파리의 디자인 변화는 아직 다듬어야 할 부분이 많이 보이는 것은 사실입니다. 하지만 일부 개선해야할 부분이 보인다고 해서, 일부 파워유저들이 난리친다고 해서 새로운 파격을 다시 원래의 어설픈 디자인으로 바꿔버리는 것은 매우 아쉬운 부분입니다.
개인적으로는 애플이 한 방향을 유지하면서 계속 디자인 개선을 해나갔으면 합니다. 이도저도 아닌 기존 스타일의 디자인은 일부 파워유저들이 사용하도록 놔두고, 계속 ‘압축(Compact)’ 모드를 개선해나가길 희망합니다.