아시는 분들은 아시겠지만 아이패드와 아이폰에는 앱을 앱스토어 이외의 경로로 설치하는 방법이 있습니다. 바로 웹앱을 설치하는 방식이죠. 웹 앱은 오래 전부터 아이폰에서 앱을 설치해 사용하는 또 다른 방식이었습니다. 스티브 잡스도 아이폰이 처음 나왔을 때 앱스토어 아이디어를 반대하고 웹 앱을 중심으로 아이폰 생태계를 꾸려갈 생각이었다고 하죠.
웹 앱은 네이티브 앱에 비해 속도는 느리지만 아이패드에서 차지하는 용량도 많지 않은데다 별도로 업데이트도 필요하지 않다는 장점이 있습니다. 또한 앱스토어에만 있는 제약이 없으니 좀 더 다양한 앱과 서비스를 사용할 수도 있습니다.
지금은 웹 앱을 적극적으로 사용하는 사용자는 드물겠지만 iOS는 웹 앱에 대한 지원을 계속하고 있습니다. 대표적으로 트위터나 페이스북 같은 경우가 있겠죠. 트위터나 페이스북 같은 경우 공식 앱을 설치해도 되지만 웹앱을 설치해서 사용하는 것도 가능합니다.
앱스토어를 통해 앱을 등록할 수 없거나 그러고 싶지 않은 회사들도 웹 앱을 일종의 우회로로 삼고 있습니다. 대표적인 경우가 클라우드 게임 회사들이죠. 이미 아마존, Nvidia 등의 회사들은 클라이언트를 웹 앱으로 설치해서 사용하도록 가이드하고 있고 MS, 구글도 곧 웹 앱 설치 형태로 클라우드 게임 서비스를 제공할 계획이라고 합니다.
웹 앱 설치하기(기본)
아이폰, 아이패드에서 웹앱을 설치하는 것은 상당히 쉽습니다. 웹앱이 지원되는 사이트를 사파리로 접속한 후 공유 아이콘을 클릭해 ‘홈 화면에 추가’를 선택하면 됩니다.
트위터 같은 경우 대표적으로 PWA(Progressive Web App)를 지원하고 있는 사이트이기 때문에 ‘홈 화면에 추가’를 선택하면 트위터 웹앱을 홈 화면에 설치할 수 있습니다.

이렇게 설치한 트위터 웹 앱은 앱스토어에서 설치한 트위터 앱과 거의 동일하게 실행됩니다. 오히려 트위터 웹 앱 쪽이 좀 더 기능이 많아보이기도 하는군요.(주로 쓸데 없는 기능이긴 하지만..)


하지만..
이렇게 하면 웹 앱을 쉽게 사용할 수 있지만 웹 사이트가 PWA 같은 웹앱 최적화 코드를 실행하고 있을 때만 가능합니다. 만약 지원하지 않는 사이트에서 홈 화면에 추가를 하면 앱처럼 실행되는게 아니라 그냥 사파리에서 웹사이트를 여는 것과 동일하게 실행됩니다.
사파리에서 웹 앱을 실행하면 사파리의 주소 창 부분이 불필요하게 공간을 잡아 먹고 있는 느낌이죠. 트위터처럼 아예 앱 형태로 실행된다면 더 쾌적하겠지만 아쉽게도 웹 앱 중엔 이런 웹 앱 형태를 지원하는 앱이 많지 않습니다. 웹 앱의 대표격인 구글 문서 같은 앱도 PWA를 지원하지 않고 있어서 아이패드에서 웹 앱 형태로 설치할 수 없는 실정이죠.
좀 더 좋은 방법을 찾아서..
저도 이런 부분을 아쉬워하다가 결국 폭발했던 일이 최근에 한번 있었는데요, 바로 Workflowy 앱 때문이었습니다. 요즘 Workflowy의 아이패드 앱은 이슈가 상당히 많습니다. 여러 이슈가 있지만 그 중 가장 짜증나는 버그는 타이핑을 하면 할 수록 점점 속도가 느려진다는 것이었습니다. 메모리 누수가 분명한데 쓰다보면 Workflowy 앱 때문에 다른 앱들이 전부 꺼질 지경이었죠.

Workflowy는 업무나 블로그 원고 초안을 쓸 때 필수적으로 쓰는 앱이기 때문에 불편함이 이만저만이 아니었습니다. 반면 사파리에서 쓸 때는 별 다른 문제는 없었습니다. 매직 키보드를 쓰고 있기 때문에 터치에 최적화되지 않은 인터페이스도 별 다른 문제가 되지 않았죠. 하지만 사파리에서 실행하는 경우는 너무 낭비되는 공간이 많았습니다.
Workflowy를 웹 앱 형태로 설치할 수 있다면 좋을텐데.. 하지만 Workflowy는 PWA를 지원하지 않아 아이패드에서 홈 화면에 추가를 해도 사파리로 열릴 뿐이었습니다.
결국 몇 달간의 폭풍 검색을 해봤습니다. 웬지 iOS의 단축어라면 가능할 것 같았거든요. 그러다 결국 어느 한 단축어를 통해 방법을 찾아냈습니다. 바로 단축어를 이용해 자바스크립트를 실행시켜 사이트에 애플의 최적화 코드를 심는 것이죠.
단축어 설정하기
1. 먼저 이 단축어를 다운로드합니다.(신뢰할 수 없는 환경에서 다운로드를 허용해야합니다.)
2. 단축어 앱을 실행한 후 상세 설정으로 들어갑니다.

3. 단축어 제목 옆의 (…)을 클릭해 세부사항을 엽니다.

4. 세부 항에서 공유시트에서 보기를 활성화한 후 공유 시트 유형을 ‘Safari 웹 페이지’로 선택하시면 설정이 완료됩니다.

사용 방법
1. 웹 앱을 지원하지 않는 사이트에 접속한 다음 공유 버튼을 클릭해 아까 받은 단축어를 실행합니다.(이 때 경고가 하나 나오는데 허용함으로 해주시면 됩니다.)

2. 단축어 실행이 완료되면 그 상태에서(새로고침이나 페이지 이동 없이) 공유 버튼을 다시 클릭해 ‘홈 화면에 추가’를 선택합니다.

3. 이렇게 추가된 앱을 홈 화면에서 실행해보면 사파리 주소 창 없이 앱 형태로 잘 실행 됩니다!

활용 사례
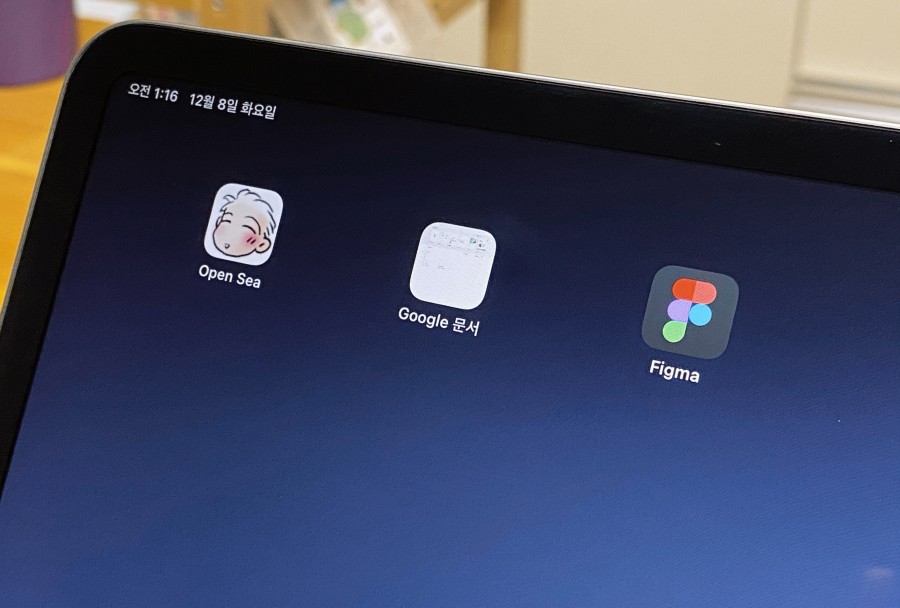
이렇게 설치한 웹 앱의 활용도는 무궁무진합니다. 거의 모든 웹사이트를 이렇게 앱 형태로 만들어 사용할 수 있습니다. 현재 이렇게 설치해서 쓰고 있는 웹 앱 몇가지를 찍어봤습니다.
가장 먼저 이런 삽질을 하게된 원인인 Workflowy입니다. 현재 이 글도 Workflowy 웹앱으로 쓰고 있습니다. 물론 웹 앱이므로 오프라인에서 쓰지 못한다는 단점이 있지만, Workflowy iOS 앱보다 훨씬 가볍고 별 다른 문제도 없어 많이 사용하고 있습니다.


그 다음은 Google Docs 입니다. Google Docs도 앱 형태로 잘 실행됩니다. 다만 아쉬운 점은 실제 문서를 작성할 때는 다른 링크로 가기 때문에 흉한(…) 브라우저 크롬이 다시 생긴다는 것입니다. 차라리 Google Docs를 제대로 쓰려면 Full Screen 브라우저 앱을 사용하는 것도 방법일 것 같습니다.


요즘 한창 뜨고 있는 Figma는 어떨까요? Figma도 훌륭하게 앱 형태로 실행됩니다. 사파리에서 작업할 때와는 달리 매직키보드의 트랙패드로 확대 축소도 가능합니다.



몇가지 한계점
하지만 이 방법에도 한계는 존재합니다. 가장 먼저 Favicon이 제대로 지원되지 않는 경우 아이콘이 이상하게 나온 다는 것입니다. Workflowy나 Google Docs는 아이패드가 파비콘을 제대로 가져오지 못하는 것인지 아이콘에 웹 페이지 화면이 그대로 나타나 있는 것을 보실 수 있습니다. 반면 Figma나 제 블로그는 Favicon을 제대로 가져와서 아이콘으로 표시하고 있죠. 지원하는 웹 사이트에 따라 보기 좋지 않은 아이콘을 보게 될 수도 있습니다.

게다가 이 방법을 사용해도 웹 앱으로 만들 수 없는 사이트도 더러 있었습니다. 주로 프레임으로 만들어진 사이트들의 경우는 이 방법을 사용해도 웹 앱으로 만들 수 없었습니다. 유투브 같은 웹 사이트가 가장 대표적인데, 아무리 해도 웹 앱으로 만들 수는 없더군요.
마무리
몇가지 한계가 있긴 하지만 이 방법으로 아이패드에서 웹 앱을 쾌적하게 사용할 수 있습니다. 특히 Workflowy 같은 경우는 iOS 앱의 문제로 인해 거의 1년 정도를 고통 받고 있었기 때문에 웹 앱으로 사용하니 삶의 질이 몇 배는 올라가더군요.


앞으로도 이런 iPadOS나 iOS에서 사용할 수 있는 팁들을 종종 올려보려 합니다. 예전 iOS에서는 앱 설치 / 사용 외에는 할 수 있는게 많지 않아 올릴만한 팁이 많지 않았지만, 최근에는 단축어와 함께 여러가지 앱을 이용해 기존에는 불가능했던 것들이 많이 가능해져 여러가지를 시도해보고 있습니다. 이를 통해 실제로 유용한 팁들도 몇가지 알게 되어 종종 포스팅해보고자 합니다.